PPT中如何制作多图层幻灯片并实现拖动效果
时间:2020-01-13 | 栏目:软件应用 | 点击:次
要制作出多图层幻灯片并可实现拖动效果,这在PPT中制作起来有点深度,一般需要用到VBA代码。但VBA令许多人望而生畏,不过没关系,我们可以用免代码的轻松解决方案绕过VBA。
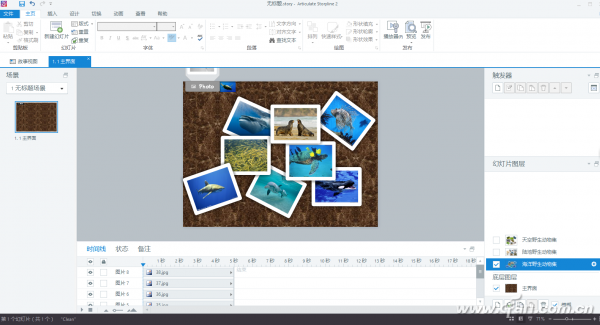
案例描述:制作了一张幻灯片,当鼠标悬停在它上面的按钮上时,就会有包括图片按钮的下拉菜单展开。当点击图片按钮时,会切换到若干个动物图片集界面。在这个界面中每个小图片按钮都可拖动,拖动某个小图片到特定区域时(或双击小图片按钮时),会弹出有关动物的介绍窗口(图1)。

看到这个问题后,也许你会想,在1张幻灯片中实现拖动效果,还能弹出窗口,是不是要用到VBA代码?的确,在PPT中实现上述效果要用到VBA代码,但如果用Articulate Storyline 2制作幻灯片,不用任何代码就能够轻易实现上述效果。
1. 制作下拉菜单
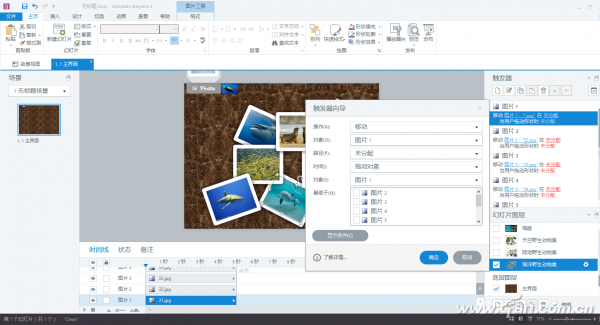
打开Articulate Storyline 2并新建一个项目,双击无标题幻灯片,右击设置它的背景;切换到“插入”选项卡,在合适位置插入1个鼠标样式及1个文本框作为操作提示;在幻灯片上选择并画出1个按钮控件并利用“格式”选项卡设置其颜色、按钮图标等;插入1个剪去同侧角的矩形的形状及3个所需图片,设置好形状的透明度及3个图片的大小、边框等,这点和PPT中的操作相类似;分别右击3个图片,选择“按钮集→按钮集1”;将形状和3个图片进行组合,放到此幻灯片外合适位置;切换到“动画”选项卡,为组合添加“线条”动作路径,并调整好此路径的长度及位置;新增触发器,设置操作为“移动”,对象为“Group1”,路径为“直线动作路径1”,时间为“鼠标悬停”,对象为“按钮1”,勾选“在鼠标离开后恢复”。这样,当鼠标悬停在按钮上时就会出现菜单,鼠标离开时菜单消失(图2)。

小提示:
可以通过不断地预览来调整路径线条的位置和长度。
2. 构建图片集窗口
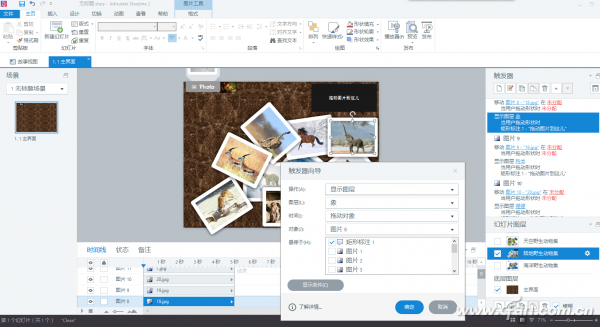
在底层图层处单击“新建图层”按钮,对新建的图层重新命名(如“海洋野生动物集”);在这个图层上插入所需要的图片,调整好图片大小、角度、边框,右击每个图片设置成“按钮集1”;为每个图片设置好进入动画,也可插入1个小图片作为目录提示放在按钮旁(图3)。

再次新增图层,插入矩形形状作为背景,再插入动物图片及介绍文本框,设置好大小及进入动画。这些操作也都和PPT中类似。为了能够关闭弹出窗口,还需要插入一个关闭标识到合适位置,并新增触发器。设置操作为“隐藏图层”,图层为“此图层”,时间为“用户单击”,对象为“标记1”;以动物名称重新命名该图层,打开它的属性窗口,不要勾选“隐藏其他幻灯片图层”,这点很重要。其他动物的图片、介绍的添加也是这样操作,而视频窗口的建立与之类似(图4)。

小技巧:
可以通过复制、粘贴的方式新增图层,里面的图片可以右击进行更改。
3. 菜单按钮设置
要想实现点击菜单上的图片按钮就会切换到图片集上效果,需要增加触发器来实现。
切换到底层图层界面,新增触发器,设置操作为“显示图层”,图层为“海洋野生动物集”,时间为“用户单击”,对象为“图片3”,这样就实现了单击图片3时显示海洋野生动物集图层。
其他按钮的设置与上述操作类似。
4. 拖动效果设置
切换到图片集,右击每个图片按钮,勾选“拖放→回拖”后再去掉勾选,这是非常关键的一步;新增触发器,设置操作为“移动”,对象为“图片1”(相应图片集上的图片按钮名字),路径为“未分配”,时间为“拖动对象”,对象为“图片1”,这两个对象必须是同一图片集上的相同图片按钮。这样就实现了拖动效果(图5)。

5. 实现弹出窗口
在“陆地野生动物集”图层的合适位置插入1个矩形标注,选定大象图片按钮,新增触发器,设置“操作”为“显示图层”,“图层”为“象”,“时间”为“拖动对象”,“对象”为所选择图片,“悬停于”为“矩形标注1”。这样就实现了当拖动大象图片按钮悬停于矩形标注时,弹出大象介绍窗口的效果(图6)。

其他拖动窗口的显示也是这样设置。
小提示:
双击图片按钮弹出窗口的设置与之类似,只不过“时间”处设置为“用户双击”。
6. 幻灯片发布
为了有一个简洁的操作界面,需要切换到“故事视图”状态,在幻灯片属性界面的“幻灯片导航”处去掉一些不必要的按钮;“播放器功能”处选择“自定义选定幻灯片”,去掉一些不必要的按钮。
上述操作完成后,点击“发布”按钮,在弹出窗口选择“Web”选项卡,输入标题,设置好发布文件夹,最后发布就可以了。